Welcome to the 28th edition of React Native Weekly!
This is week 40 of 2021: September 27th to October 3rd.
React Native v66.0
Add snapToAlignment to ScrollView [Android]
The snapToAlignment prop on the ScrollView was a iOS only prop. David Vacca dvacca@fb.com makes a series of commits:
(1) (2) (3) (4) (5) (6) (7) (7)
where he extends the ReactHorizontalScrollView.java and ReactScrollView.java to support this feature. It is currently released under a feature flag.

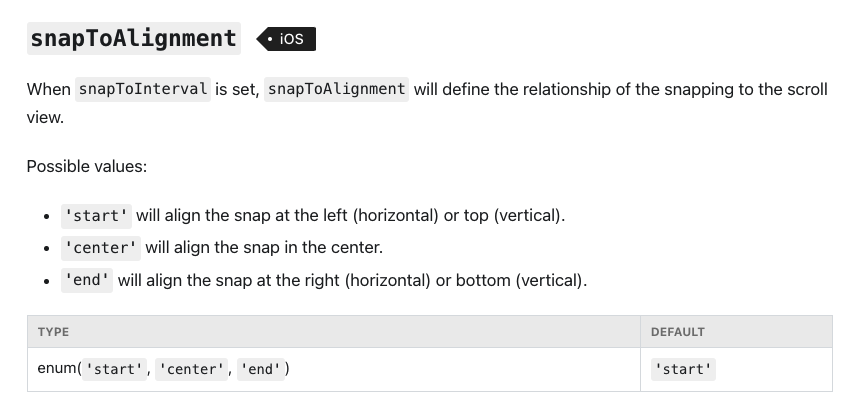
Example of snap to alignment set:
Android Bundle Size Reduction
APK size went from 30MB to 26.3MB for a release bundle with Hermes disabled and from 23.6MB to 20.7MB for a release bundle with Hermes enabled. Source.
enniel razumov.evgeni@gmail.com introduced a fix that cleans up the Gradle VM for debug and release builds. What he found was that some shared object files for release were being left behind on the debug build and vice-versa.
Correct keyboard height with notch [Android]
fabriziobertoglio1987 fabrizio.bertoglio@gmail.com fixed an issue on Android where the keyboard height did not consider the Android Notch height thus being wrong when the device had a notch (API 28+).
Add asdf-vm support in react-native-xcode.sh
This commit adds support for asdf (a tool/runtime version manager based on plugins, think “nvm” for multiple tools).
Adding interface to wrap surface interactions for LogBox
Xin Chen xch@fb.com abstracted the logic for creating the content view of the LogBox, previously it defaulted to creating a Android view, with this abstraction each platform can determine what the surface will be.
Nested text onPress not working on last character [Android]
Second commit in master from fabriziobertoglio1987 fabrizio.bertoglio@gmail.com, this commit fixes a long standing issue where onPress did not trigger on the last character on Android.
Fix Image defaultSource not showing on iOS
Commit fixes a regression which seems to have been introduced between version 0.63 and 0.65.
Make ClipboardModule TurboModule-compatible
This commit makes the ClipboardModule TurboModule compatible, it might be a showcase of what you have to do to make any native support TurboModule in the future.
TextInput Drawable to avoid Null Pointer Exception RuntimeError
Re-rendering a large number of TextInputs with key prop on the screen will trigger the a Null Pointer Exception Runtime Error.
I suggest checking the actual PR for this one, I didn’t dig much into it to understand why this fix is as is.
Community
-
OpenDoor’s post on how they improved performance by transitioning from React Navigation v2 to v5
-
React Native Universal Monorepo added support for Next.js, Android TV, and tvOS.
-
Does TikTok use React Native? question from Eli White. It looks like they do for their Mini Apps?
-
Will Yoga support flex gap? Let’s hope yes.
Done
That’s it for this week. If you want to see more checkout the previous week’s posts here. Subscribe to get notified when new posts are out = )