Welcome to the 23rd edition of React Native Weekly!
iOS Modal dismiss on swipe & onRequestClose prop
Nishan Bende nishanbende@gmail.com introduced this expected feature on iOS - the dismiss on on swipe gesture for Modals. He also introduced the onRequestClose prop.
Nishan noted he intentionally only added support for partial drag so the onRequestClose could be supported, he is open to suggestions on how he could implement full drag support while still keeping the onRequestClose.
Fix selectionColor not styling TextInput selection handles [Android]
On Android the TextInput’s selectionColor does not change the handle color. fabriziobertoglio1987 fabrizio.bertoglio@gmail.com fixed it on this change.
The method setCursorColor changes the cursor color of field mCursorDrawable using a reflection for Android Devices lower then API 28. This fix adds a reflection to change color of the left, center and right handles of a selection (mTextSelectHandleLeftRes, mTextSelectHandleRes and mTextSelectHandleRightRes).
| BEFORE |
|---|
 |
center Handle color does not change color
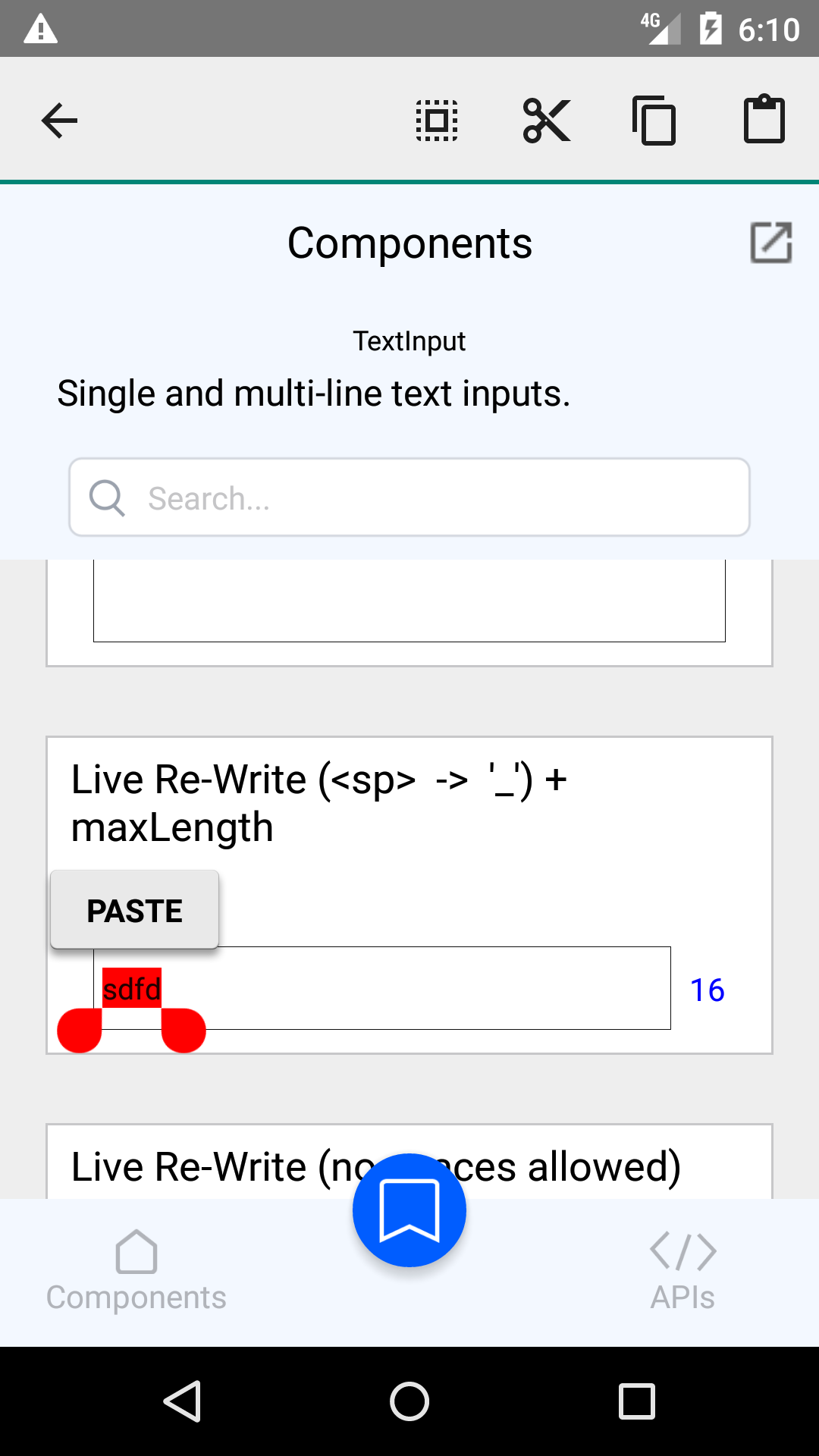
| BEFORE |
|---|
 |
The left and right handle change color with the cursor color
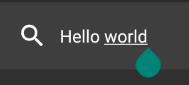
| AFTER |
|---|
 |
The center handle color is correctly updated
| AFTER |
|---|
 |
setCursorColor changes correctly the cursor color
| AFTER |
|---|
 |
Default Colors do not have issues
| AFTER |
|---|
 |
| AFTER |
|---|
 |
Fix dashed/dotted border-drawing when border-radius is 0 [Android]
Summary from PR by Hein Rutjes hrutjes@gmail.com:
This PR fixes the border-style that is not respected when drawing a border with 0 border-radius on Android. This would cause the faster drawRectangularBackgroundWithBorders path to be used, but that uses rectangular drawing and doesn’t support dashed/dotted stroke patterns.
This PR changes the behavior to use the generic drawRoundedBackgroundWithBorders code-path which does support dashed/dotted border-styles.
Before:

After:

The above diff was reverted because it broke some internal tests, hopefully they will have it fix again soon.
Color props with value as null should default to “defaultColor” instead of transparent [Android]
Diff by hank121314 hank121314@gmail.com
Fix Dimensions not updating on Android
Commit summary by Jonathan Andrew jonny.andrew@protonmail.com:
The issue is caused by the Android DeviceInfoModule that provides initial screen dimensions and then subsequently updates those by emitting didUpdateDimensions events. The assumption in that implementation is that the initial display metrics will not have changed prior to the first check for updated metrics. However that is not the case as the device may be rotated (as shown in the attached video).
Call super.onActivityResult in ReactActivity [Android]
Summary: This change allows native activities and fragments to also handle onActivityResult callbacks, in addition to sending the result to React Native.
Allow for other than HTTP scheme for Metro connection
If you ever need to have Metro running with a different URI scheme, this diff now allows for this..
Make ImageBackground’s style prop optional
edenb-moveo 71688494+edenb-moveo@users.noreply.github.com noticed how the ImageBackground component crashed when the style prop was not set, his diff changes this by null checking the style prop.
Fix Xcode 13 build “Undefined symbol” error
Despite last week’s attempt at this, they needed to back out of that change because it broke the build for Xcode 12.5. This week they are only including Swift in the LIBRARY_SEARCH_PATHS.
Blogs from React Native Core
This was an atypical week where we had two blobposts from the React Native Core team on about React Native v0.65 and React Native in the second half of 2021.
Both blogs confirm what we are already expecting: the release of Fabric to open source this year plus some updates to the core repo as we followed along in the React Native weekly.
Enabling Fabric on iOS
Terry Sahaidak shared a repo on how to enable Fabric on iOS for React Native v0.65.
Make sure to like his tweet
React Native Community Survey
Nested UINavigationControllers on iOS
Dominic posted this tweet on how he is nesting UINavigationControllers on iOS on his navigation library for testing, I couldn’t help but notice how smooth it was. Check out the tweet.
That Is It!
That’s it for this week. If you want to see more checkout the previous week’s posts here. Subscribe to get notified when new posts are out = )